Interacting with Apple Maps Through URL Parameters
I recently made a change to EVBuddy to update what happens when a user needs directions via Apple Maps.
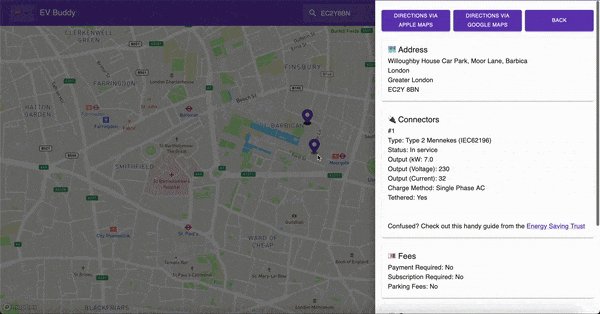
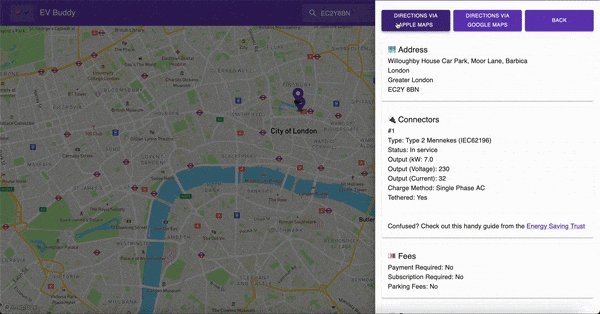
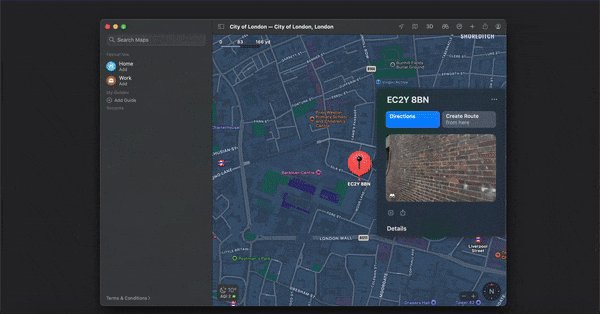
From the outside it’s a simple action. The website takes the user to the Maps App.

The interaction between EVBuddy and the Maps App on MacOS is possible because Maps provides a URL Scheme. A way for Maps to understand an URL and show the correct content.
If you opened a web link before and been directed to an App, you’ve used the App’s URL Scheme!
The Apple Maps URL Scheme
So how does the Maps URL Scheme work? Previously, I used the following URL:
const appleMapsUrl = "http://maps.apple.com/?q="
The important part of the URL here is q=. This treats what comes after = as a query, meaning Maps acts like a search engine.
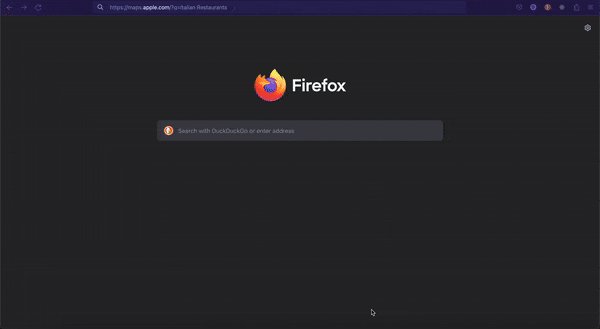
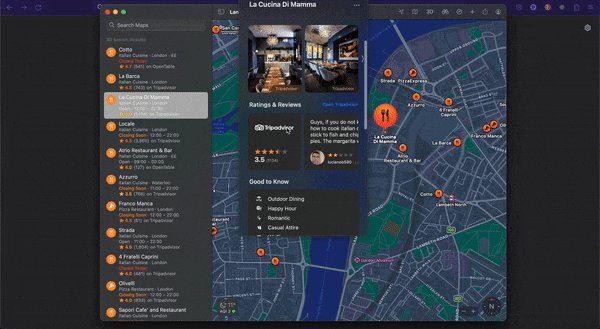
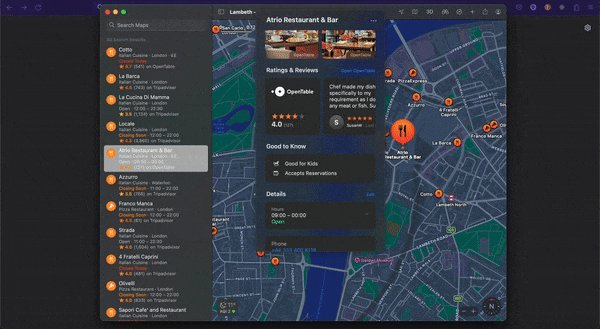
Type in Cinemas, Beach or Italian Restaurants and Maps will open and search for a matching result.
You can try this for yourself if you use an iOS, iPadOS or MacOS device with Maps installed. Type http://maps.apple.com/?q= into your browser and after = search for something.

Adding a Destination
For EVBuddy, I don’t want to search, I want to provide a destination for people to drive to and charge their car. How can we do that?
Fortunately, Apple provide a page with all the accepted parameters to use with Maps. You can find the page here.
Looking at the page, Maps supports a parameter called daddr. This stands for Destination Address, which we can pass the Postcode of the charging point as our destination.
Our URL now looks like this:
const appleMapsUrl = "http://maps.apple.com/?daddr="
Choosing the Transport Type
Next, it would be good if the directions are calculated by car. Maps gives different directions depending on the type of transport.
To do that, there’s another parameter called dirflg we can use. The value of a car for this parameter is d.
If you have an idea what this parameter name means let me know! My best guess is it was used for something else before being changed to its current purpose. 😃
Adding this parameter to the URL, we can see it building up actions as we ask Maps to find directions for a car to the destination address:
const appleMapsUrl = "http://maps.apple.com/?dirflg=d&daddr="
Selecting the Map Type
Finally, it would be good if a certain type of map is shown. Maps can show different types of map views depending on the users preference.
In our case we want to show the standard map view so directions are presented clearly.
Looking at the Maps URL parameters page, there’s a parameter called t (maybe it stands for type?) we can use to set the map type. The value to show the standard map is m.
Adding this parameter, we see the completed URL asking Maps to show the standard map and find directions for a car to the destination address:
// Show Apple Maps using the standard view (t=m),
// Using car as the mode of transport (dirflg=d)
// And appending a destination address (daddr=)
const appleMapsUrl = "http://maps.apple.com/?t=m&dirflg=d&daddr="
One of the nice things about Maps is we don’t need to provide a starting address. Maps automatically uses the device location if it has perrmission.
Further Reading
The URL scheme for Apple Maps gives developers (and users!) alot of flexibility to link out from other apps.
If you have a specific usecase for yourself, check out the URL Parameters documentation Apple provides and see what you can do.
If you’re using Google Maps, Google provide similar functionality to link to Google Maps using their URL Scheme.
You can find the Google documentation with all the supported parameters here.